
先日、Twitter で @smashongmag (Smashing Magazine のアカウント) からこんな問いかけがありました:
What font-size do you usually use for your body copy? (If em, convert to px): 11px, 12px, 13px? Let us know! #smfont
「(Web ページの) 本文のフォントサイズっていつも何ピクセルにしてる?」というわけですね。この問いに対するぼくの答えは決まっていて、それは「13px か 15px」です。なぜ 12px でも 14px でもなく、13px と 15px なのか。その理由は、Windows 日本語環境の「事実上の標準」と言えるフォント、MS Pゴシック (MS PGothic) にあります。


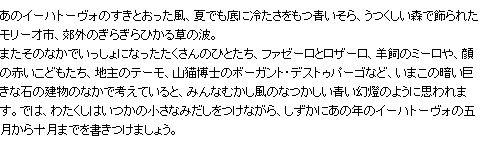
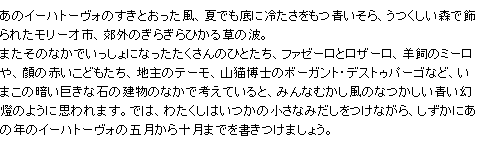
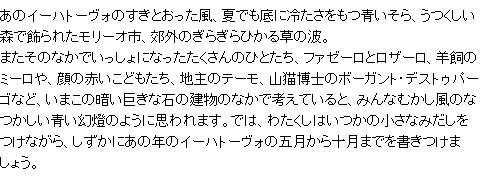
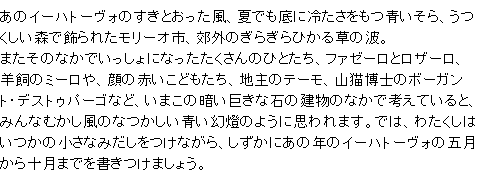
MS Pゴシックの 12px と 13px のスクリーンショットを並べてみました (Fig 2 と 3)。一見したところほとんど同じに思えるかもしれませんが、よく見比べるとかなり印象が違うはずです。12px だと文字と文字の間隔がかなりきっちり詰められているのに対し、13 px はやや余裕があって読みやすいと感じませんか?
さらによく見ると、文字ひとつひとつの大きさは同じですが、微妙に文字間隔が異なるのがわかります。つまり、MS Pゴシックは 13px の字形を持っておらず、12px の字形に文字間隔を加えることで 13px を表現しているのです。しかし結果として、その文字間隔が可読性に貢献しているわけです。


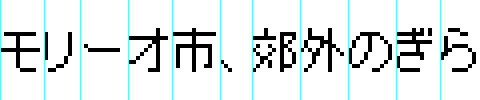
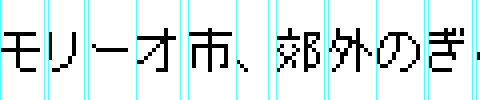
もちろん、文字間隔と言っても均等に 1px ずつあけるのではなく、プロポーショナル・フォントとしてバランスが考えられています (Fig 4 と 5)。つまり、CSS で font-size: 12px; letter-spacing: 1px; と指定するのとはまったく違うわけです。
そしてこの 12px と 13px の関係と同じことが、14px と 15px の間でも起こります (Fig 6 と 7)。


とは言え、「なんか間が抜けてるように見えてヤだ」って意見もあると思いますし、少しでもスペースを節約しなければならない場合もあると思います。しかし、いわゆる「本文」としてある程度まとまった分量のテキストの場合、このくらいの余裕がほしいと感じる人は少なくないはずです。
そんなわけで、日本語を中心としたコンテンツで、ある程度の割合のユーザーがMS Pゴシックで閲覧していると想定される場合、Web ページの本文のフォントサイズは 13px か 15px がベスト、というのが僕の意見です。