Opera 10.50 では border-radius プロパティがサポートされましたが、input 要素に対して指定する場合、ちょっとしたバグがあるので注意が必要です。そのバグとは、ボーダーを消した (border-width: 0; または border-style: none; を指定した) input 要素に border-radius を指定すると、background-color の指定が無効になる、というものです。10.51 でも修正されませんでした。
たとえば以下の場合、背景色の指定は反映されません。
input[type="submit"] {
border: 0;
border-radius: 4px;
background: #0060c0;
}
このバグを回避するには、background-color と同時に、background-image に透過画像を指定します。
input[type="submit"] {
border: 0;
border-radius: 4px;
background: #0060c0 url(transparent.png);
}
これで背景色の指定が有効になります。この回避策は以下のサイトで紹介されていました:
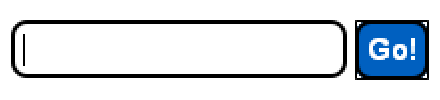
ちなみに、input 要素のボーダーのどれか 1 辺以上を表示させることでも回避できます。しかしこの方法には副作用があり、submit タイプの場合、同じフォーム内にある text タイプの input 要素にフォーカスした際、アウトラインのようなものが表示されてしまいます (下図参照)。