HTML5 では、input 要素の type 属性に search という検索フィールドのための値が使えます。現時点ではこの search タイプをサポートしているのは Safari と Chrome のみなのですが、これらの対応ブラウザでは、入力したテキストをキャンセルするボタンが表示され、Mac ではフィールドが角丸になります。

しかし、Safari と Chrome でこの search タイプの input を CSS でスタイリングしようとしてもほとんどコントロールできず、ブラウザのデフォルトでレンダリングされてしまいます。font、padding、border、background といったごく基本的なプロパティがことごとく無効。これをなんとかリセットし、text タイプと同様にスタイリングできるようにもっていくのはけっこう面倒で、以下のようなコードが必要です:
/* Reset input[type="search"] */
input[type="search"] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
}
input[type="search"]:focus {
outline-offset: -2px;
}
input[type="search"]::-webkit-search-decoration {
display: none;
}
順に説明すると、まず -webkit-appearance という、コントロールの外観を決めるプロパティで searchfield というデフォルト値が設定されているので、textfield 値で上書き。これで基本的なプロパティは制御が可能になります。また、-webkit-box-sizing プロパティが border-box になっているので、text タイプと同じ content-box にしておきます。
この段階でほとんど text タイプと同じスタイルになるのですが、よく見るとまだ細かな違いがあります。

まず、フォーカス時に表示されるアウトラインと要素の間に微妙な隙間があります。これは outline-offset で制御が可能で、-2px にすると text タイプと同じになるようです。
もうひとつ、入力領域の左側に padding プロパティではコントロールできない余白が発生します。これはどうやら ::-webkit-search-decoration という擬似要素のようで、デフォルトでは以下のような指定になっています:
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: searchfield-decoration;
display: inline-block;
}
正直、どういう意味を持つ要素なのかいまいちよくわからないのですが、ともあれこれを display: none; で非表示にすれば余白はなくなります。
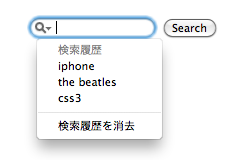
::-webkit-search-decoration 擬似要素は results 属性という Apple 独自の拡張が関係しています。results 属性は search 型 input 要素の検索履歴を保存し入力候補としてリストアップするためのもので、値として履歴の表示件数を数値で指定します (<input type="search" results="10">)。Safari でしか利用できませんが、指定すると虫眼鏡と下向き三角形のアイコンが表示され、履歴を参照できるようになります。

::-webkit-search-decoration 擬似要素はこのアイコンまわりのスタイルを指定するものらしく、そのため results 属性を指定している場合は非表示にできません。
なお、この ::-webkit-search-decoration 擬似要素については forestk さんのご指摘 をもとに追記しました。ありがとうございます。

以上でようやく search タイプのスタイルがリセットできます。あとは text タイプと同様のスタイリングが可能なはずです。デモ を用意したので、Mac の Safari か Chrome で確認してみてください。