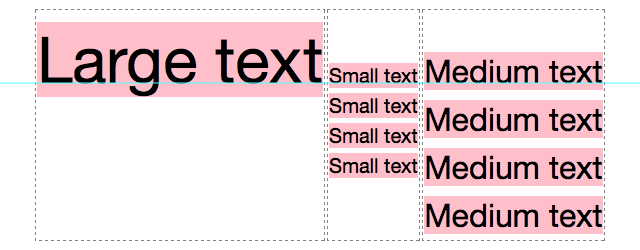
CSS でテーブルセルに対して vertical-align: baseline を指定したときの挙動はちょっと面白いです。そのセルが属するテーブル行で vertical-align: baseline が指定されたセルのうち、テキストの最初の行のベースラインの位置がもっとも低いセルによってそのテーブル行のベースラインが決まり、セルのテキストの最初の行のベースラインがそこに合わせられます (17.5.3 Table height algorithms [CSS 2.1])。たとえば同一行の見出しセルとデータセルでフォントサイズが異なる場合でも、このアルゴリズムによってバランス良く配置することが可能です。

これを応用して、テーブル以外の要素でも display: table-cell を指定すれば、横に並べたフォントサイズの異なる異なるボックスのベースラインを揃えることができます。
<article>
<header>
<time>April 12, 2012</time>
<h1>The Rise and Fall of...</h1>
</header>
...
</article>
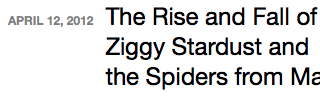
たとえばこのようなマークアップがあり、記事の日付とタイトルを横に並べたい場合、
h1, time {
display: table-cell;
/* vertical-align: baseline; */
...
}
h1 { font-size: 1.5em; ... }
time { font-size: 0.75em; ... }
このように指定すれば、フォントサイズの異なる h1 と time のベースラインはきれいに揃います。vertical-align の初期値は baseline なので、多くの場合はわざわざ指定する必要がないはずです。もしどちらか一方のテキストが複数行にわたっても、ベースラインは最初の行をもとに決定されます。

もしこれと同じレイアウトを display: table-cell ではなくフロートなどでやろうとした場合、2 つの要素の font-size と line-height の値をもとにマージンやパディングを調整しなければならずかなり面倒なので、けっこううれしい挙動だと思うんですがどうでしょう。逆に、ベースラインではなくボックスの上端で揃えたい場合は vertical-align: top などのスタイルを追加する必要があります。
なんか書いてるうちにそんなん当たり前だろ何を今さらって言われそうな気がしてきましたが。