Gridding the 960 ~ Authentic Boredom や 960 Grid System などに触発されて、幅 960 px のグリッド・システムについて考えてみた。
まず、なぜ 960 px なのか? この数字が導き出される大きな理由は 2 つ。まず前提として幅 1,024 px 以上のモニタを想定する。そこからスクロールバーやブラウザ自体のボーダーなどを差し引くと、考えられる「有効内寸」は幅 1,000 px 未満。ではなぜ 980 でも 950 でもなく 960 px なのかといえば、960 が「割り切りやすい」数字だからだ。
960 is divisible by 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 and 480. This makes it a highly flexible base number to work with.
960 Grid System
…と前述の 960 Grid System にあるとおり、960 という数字は実に多くの整数で割ることができ、つまりはカラムのバリエーションが作りやすいのである。
でもちょっと待った。2008 年現在、デスクトップでもラップトップでも、幅 1,024 px をサポートしないモニタはごくごく少数だが、「新たな例外」というべきデバイスがいくつか存在している。例えば Wii のインターネットチャンネル や、Eee PC に代表される Netbook の多くは 800 px 幅だ。それにもし 1,024 px 幅でも、ブラウザのサイドバーを表示させていたり、そもそもウィンドウを縮小していたりすれば、やはり表示可能領域はせばまる。
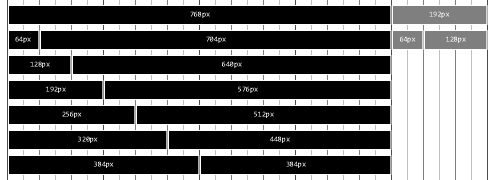
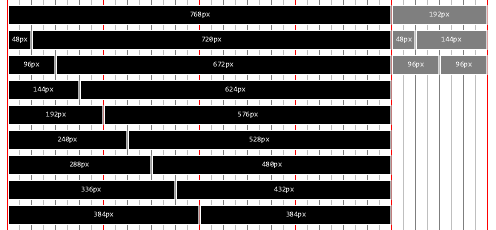
というわけで、「幅 1,024 px を基準としつつ、サブカラムを除くメインカラムは 800 px に収める」てなアプローチが現実的になってくる。そこで「960 グリッド・システム」に加え、「768 グリッド・システム」を提案したい。800 px 幅のブラウザで縦スクロールバーがある場合を考慮にいれつつ、960 同様に割り切りやすい数字を求めるとこの 768 にいきつくのだ。
以下は、この 768 px をそれぞれ 12 と 16 のカラムに切ったグリッド図で、960 px 幅にも対応。