前回の記事 では CSS で Mac 向けに等幅フォントを指定する際の注意点を取り上げ、Menlo と Monaco はあまりおすすめできない、Courier が無難、と結論づけた。しかしそこでは Courier とその改訂版である Courier New について検証していなかったし、それに Windows 環境をまるで考慮していなかった。そこで今回は前回の補足として、CSS で等幅フォントを指定するベターな方法をさらにしつこく探ってみたい。
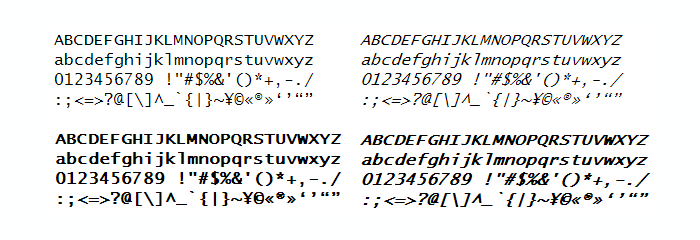
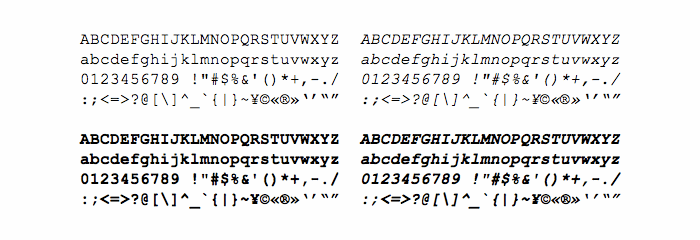
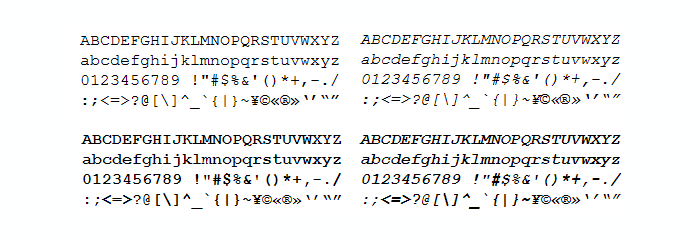
ではまず Courier と Courier New の Mac でのレンダリングを確認してみる。少なくとも v10.3 (Panther) 以降の Mac OS X にはどちらのフォントもあらかじめインストールされている。以下は Mac OS X v10.6 (Snow Leopard) + Safri 4.0 でのスクリーンショット:


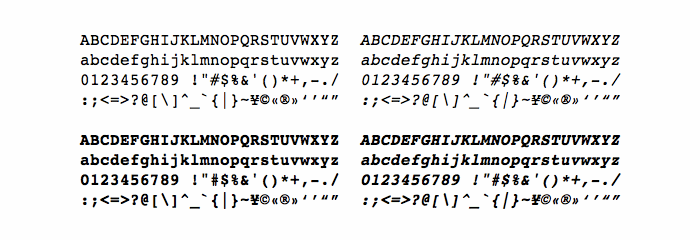
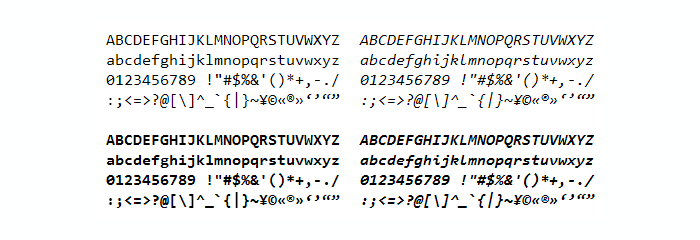
ともにレギュラー、イタリック、ボールド、ボールド・イタリックの 4 書体が用意されており、レンダリングに問題は見受けられない。では Windows ではどうだろうか。以下は Windows XP SP3 + IE8 でのスクリーンショット:


Courier のレンダリングが Mac と大きく異なる。イタリックは極端に傾きすぎで判読しづらいうえ、とくに IE8 では一部の文字が完全につぶれてしまうし、ボールドはレギュラーと字幅が異なる (「等幅」ではなくなってしまう)。レギュラーのみを使うのでなければ、実用に堪えるものではないと思う。
というわけで、前回 の検証結果「Menlo は Firefox と Opera で正しく認識されない」と「Monaco はイタリックとボールドが用意されていない」、そして今回の「Courier のイタリックとボールドは Windows で使えない」をあわせて考えると、CSS で等幅フォントを指定する際にもっとも「安全」なのは Courier New、ということになる。なんか面白味のない結論で申し訳ないけど。
code {
font-family: "Courier New", monospace;
}
なお、もし Mac と Windows での見栄えの違いにさほどこだわらないのであれば、Windows 向けに Consolas を指定するのもおすすめ。

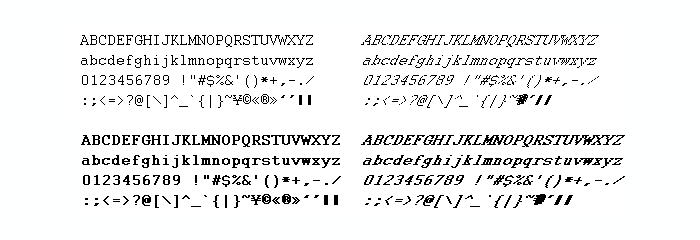
Consolas は Windows Vista や Office 2007 などに同梱されるフォントだが、無償の PowerPoint Viewer 2007 をインストールすることでも入手できる。イタリックの特徴的な字形 (i、j、k、l など) は好みの分かれるところかもしれないが、個人的にはかなり美しいと思う。とくに Courier 系に比べて横幅がスリムである点に注目してほしい。ソースコードなど、なるべく折り返さず 1 行に収めたい場合にうれしい。とはいえ Vista 以前の Windows の多くにはインストールされていないので、第 1 候補が Conslas、なければ Courier New、という指定が望ましい:
code {
font-family: "Consolas", "Courier New", monospace;
}
このほかに Windows でインストール率の高い等幅フォントとして Lucida Console があるが、Monaco などと同様にイタリックとボールドを持たないため、あまりおすすめしない。