このサイトのパブリッシング・プラットフォームを Movable Type から WordPress へ変更した。以下、いくつか覚え書きを。
パーマリンクの移行
すでにある記事のパーマリンクをそのまま持ってくる方法はいくつかあるようだけど、以下で紹介されている「MT で WP 形式のデータを書き出す」という方法を採用。下書きの記事は消えちゃうけど、パーマリンクのほかコメントとタグはすべてそのままスムーズにいけた。
プラグイン
プラグインは、デフォルトで入ってたものやよく紹介されてる定番らしきもののほか、いくつか探してインストールした。
- Disable WPAUTOP
- 編集画面で改行時に
p要素のタグが自動的に挿入される機能を無効化。旧サイトから持ってきたデータがおかしなマークアップに修正されていたので。 - EnglishDate
- 投稿日時を英語表記にするプラグイン。はじめは、
/wp-content/languagesにあるja.poファイルを Poedit で編集して、生成されるja.moをサーバにアップロード、ってことをやってたんだけど、このやり方だとアップデートのときにもとに戻ってしまうので、プラグインで対応することに。 - XTH
- デフォルトでは XHTML 1.0 で出力されるコードを、妥当な HTML 4.01 に変換してくれるプラグイン。
リデザイン
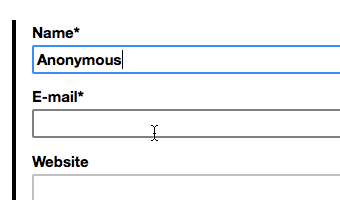
ついでと言ってはなんだけど、一部をリデザインしてみた。まずコメント投稿フォーム。

フォームのコントロール類は、デフォルトのスタイルからあまりにかけ離れるとフォームとして認識してもらえない可能性があるので、どこまでいじるべきか難しいところ。そこをあえて大胆な見せ方をしてみようかと思い、いろいろデザイン案を作ってたんだけど、結局は思い直してかなり無難にまとめた。「フォームらしさ」の演出になればいいなという期待を込めて、入力フィールドとボタンに border-radius を軽く適用。Firefox と Safari と Chrome ではうっすらと角丸になっているはず。ちなみに以下のように属性セレクタや疑似クラスなどを遠慮なく使っているため、IE6 ではプレーンなスタイルのまま。
input[type="text"],
textarea {
border: 2px solid silver;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
}
input[type="text"]:hover,
textarea:hover {
border-color: gray;
}
input[type="text"]:focus,
textarea:focus {
border-color: #0080ff;
}
input[type="submit"] {
border: 0;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background: gray;
color: white;
}
input[type="submit"]:hover {
background: black;
}
input[type="submit"]:active {
background: #0080ff;
}
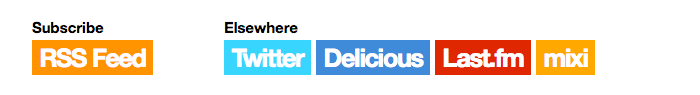
もうひとつはページ下部に並べた、フィードとソーシャル系 Web サービスへのリンク。

はじめはプレーンなリストに Favicon を表示するようなのを考えてたんだけど、ちょっとひねってこんな感じにしてみた。各サイトのロゴやなんかから拾ったキー・カラーを背景色に指定してるわけだけど、これだけでそれぞれのサイトの雰囲気が感じられるのが面白くて、けっこう気に入ってる。CSS では属性セレクタを使って、リンク先のドメインを前方一致で指定。とは言え自分のサイトなので、アカウント ID まで含む完全な URI を書いちゃってもいいんだけど。例によって IE6 では無効なので、デフォルトの背景色も忘れずに。
#elsewhere a {
background: #0080ff;
color: white;
}
#elsewhere a[href^="http://twitter.com/"] {
background: #33ccff;
}
#elsewhere a[href^="http://delicious.com/"] {
background: #3274d0;
}
#elsewhere a[href^="http://www.last.fm/"] {
background: #d51007;
}
#elsewhere a[href^="http://mixi.jp/"] {
background: #ff9900;
}
#elsewhere a:hover {
background: black;
}
ちょっと前だと、こういった属性セレクタを利用したスタイルを IE6 でも実現すべく jQuery のプラグインを書いたりしてたけど、もうぼちぼちその手のアプローチは必要ないかなと感じるようになってきた。