2010-05-17 更新: Opera 10.5 ではイタリックとボールドともに有効ですが、ボールドの太り方がやや弱いようです。
2009-12-21 更新: Firefox でイタリックまたはボールドを指定すると Menlo でレンダリングされない問題は修正されています。Opera ではイタリックとボールドは無効ですが、Menlo のレギュラーでレンダリングされるようになっています。

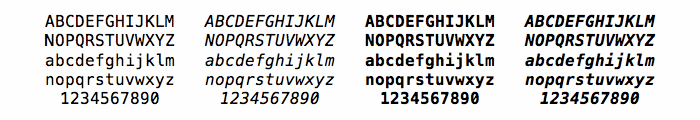
Mac の Snow Leopard には新しい等幅 (固定幅) フォント Menlo がインストールされている。なかなか美しいのでさっそく CSS で使ってみようと思ったんだけど、どうも挙動がおかしいので検証してみた。
まずはじめに以下の CSS を試してみる:
code {
font-family: "Menlo", "Courier", monospace;
}
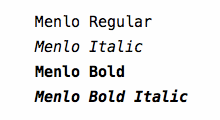
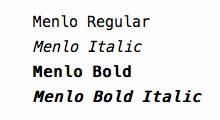
そのレンダリング結果はこのとおり:



意図どおりレンダリングされたのは Safari だけだった。Firefox ではレギュラーのみ Menlo で、イタリックまたはボールドでは第 2 候補の Courier が適用されている。Opera では第 2 候補どころかブラウザのデフォルトになってしまう (この場合はヒラギノ。イタリックになっていないのはヒラギノがイタリックを持っていないためと思われる) 。
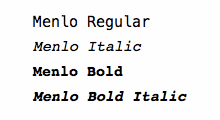
そこで以下のように @font-face ルールをからめると、Firefox でもボールドとイタリックで表示させることができる:
@font-face {
font-family: "Menlo";
src: local("Menlo Regular");
}
code {
font-family: "Menlo", "Courier", monospace;
}

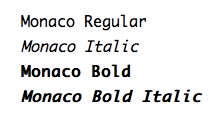
しかしこの場合、Safri と比べると微妙に字形が異なる。これはおそらく、用意されている「本当の」イタリックやボールドではなく、@font-face で指定している Menlo Regular をブラウザのレンダリングで擬似的にボールドやイタリックに見せているのだと思われる。そのためレギュラーとボールドで字幅が異なり、「等幅」とは呼び難いものになってしまう。
しかも Opera ではやはり無効。@font-face の記述をいろいろと試してみたけど、どうやら Menlo というキーワードが出たとたんに挙動がおかしくなるらしい、ってとこまでしかわからなかった。ていうか @font-face ってほとんど初めて書いたので自信なし。
というわけで、そもそも等幅でレンダリングされないというのは無視できないので、少なくとも今のところ CSS で Menlo を指定するのは危険だ。Photoshop で使うとエラーが発生 したり、Keynote でおかしな表示になったりと、まだ未完成な製品ということなのだろうか。なかなかかっこいいフォントだと思うのでぜひ使いたいのだけど。
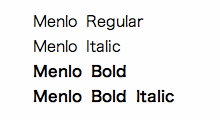
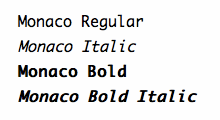
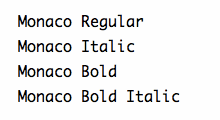
ちなみに、同じく Mac OS X の等幅フォントである Monaco でも「ボールドとイタリックが用意されていない問題」が発生する。Safari と Firefox ではブラウザが擬似的にレンダリングするため字幅がおかしくなり、Opera ではすべてレギュラーにしかならない:



結論: Mac OS X 向けの等幅フォントを CSS で指定するなら Courier Courier New が無難。