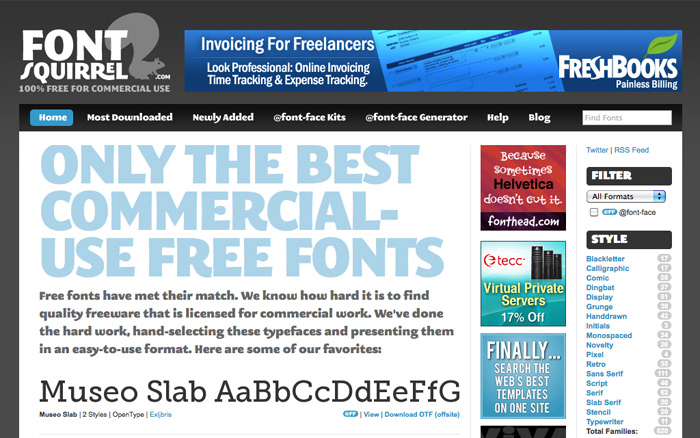
書式が複雑、IE 向けの EOF ファイルを用意するのが面倒、ライセンスが英語でわからん、などの理由から CSS の @font-face にとっつきにくさを感じている人は少なくないと思います。そのあたりのハードルをかなり下げてくれそうなサイトが、Font Squirrel です。

「商用利用可能で高品位なフォントが無料で!」というようなよくあるサイトのように見えますが、違います。このサイトの最大の特長は @font-face を強力にサポート してくれるところにあります。
このサイトを利用して @font-face を導入するには、ファイル一式がすでに用意されている @font-face Kits をダウンロードする方法と、@font-face Generator でファイルを生成する方法があります。前者のほうがより簡単ですが、どちらの方法でも @font-face のわずらわしさをかなり軽減してくれることは間違いありません。それぞれの利用方法について説明していきます。
@font-face Kits
まず最初に、サイトの@font-face Kits ページへ移動します。かなりの数のフォントが並んでいますが、この中から利用したいフォントを選びます。

お目当てのフォントが見つかったら、サムネイルをクリックして、フォントの詳細ページへ移動します。ここでは The League of Movable Type の League Gothic を例に話を進めます。

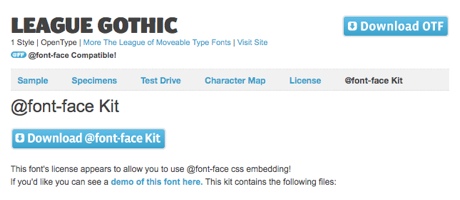
データをダウンロードするには、右上に見えている Download OTF というボタンはではなく、その下の @font-face Kit というリンクをクリックします。すると Download @font-face Kit というボタンが出現するので、ZIP 形式の「キット」をダウンロードします。またこのページでは、実際にタイプしたテキストでテストしたり、ライセンスを確認したりもできます。

ダウンロードした ZIP を解凍すると、以下のファイルが含まれています (League Gothic の場合):
League_Gothic.eotLeague_Gothic.otfLeague_Gothic.svgLeague_Gothic.woffdemo.htmlstylesheet.cssSIL Open Font License 1.1.txt
このうち、まずは 4 つのフォントファイルをサイトのしかるべきディレクトリに置きます。
最後に CSS の編集です。stylesheet.css には以下のように @font-face があらかじめ記述されています (読みやすいよう改行しています):
@font-face {
font-family:
'LeagueGothicRegular';
src:
url('League_Gothic.eot');
src:
local('League Gothic Regular'),
local('LeagueGothic'),
url('League_Gothic.woff') format('woff'),
url('League_Gothic.otf') format('opentype'),
url('League_Gothic.svg#LeagueGothic') format('svg');
}
この部分をまるごと任意の CSS ファイルにコピーし、src プロパティの url 値をフォントファイルまでのパスに書き換えます。また、フォントによっては CSS や HTML ファイルにクレジットの記載が必要な場合があるので注意してください。
ちなみにこの @font-face の書式は Paul Irish 氏のBulletproof @font-face syntax に基づいており、CSS ファイルにもその旨がクレジットされています。書式についての詳細はリンク先を参照してください。
以上で準備は完了です。これで @font-face で定義したフォントをいつでも指定できます。実際に動作しているデモを用意したので試してみてください:
なお、この @font-face Kit パッケージで配布されているフォントはすべて @font-face での利用が可能であるはずですが、ライセンスにはひととおり目を通しましょう。ライセンスは各フォントのページから参照できます。
@font-face Generator
このサイトのもうひとつの売りは @font-face Generator です。上記 @font-face Kit パッケージが用意されていないフォントでも、この機能を使えば簡単に「キット」を作成することができます。
まずはフォントを選びましょう。ここでは exljbris Font Foundry の Museo Sans を例に解説します。

このフォントは @font-face Kit が用意されておらず、ダウンロードできるのは OTF フォーマットのみです。では @font-face での利用はできないのかというとそうではなく、ライセンス を読むとこのように記載されています:
You may use this font for Font-Face embedding, but only if you put a link to http://www.exljbris.nl on your page and/or put this notice /* A font by Jos Buivenga (exljbris) -> http://www.exljbris.nl */ in your CSS file as near as possible to the piece of code that declares the Font-Face embedding of this font.
つまり、ページまたは CSS ファイルにクレジットを記載すれば @font-face で利用して構いませんよ、ということです。しかし IE での表示に必要な EOF フォーマットは用意されていないので、この @font-face Generator で生成する必要があります。@fonta-face Kit を利用するのに比べて手間はかかりますが、それでもとても簡単です。
まずは OTF フォントをダウンロードします。ページ右上の Download OTF ボタンをクリックすると、外部サイトである MyFonts に移動します。

この Museo Sans ファミリーのうち、価格が $0 の Museo Sans 500 と Museo Sans 500 Italic をカートに入れ、$0 で購入します。なおこの際ユーザ登録が必要です。お会計が終わったら ZIP 形式でデータをダウンロードします。
ダウンロードが完了したら再び Font Squirrel に戻り、@font-face Generator ページへ。

Add Fonts ボタンをクリックし、さきほどダウンロードした OTF ファイルをアップロードします。Museo Sans はレギュラーとイタリックの 2 書体ですが、同時に処理することが可能です。
次にフォームの Agreement 欄、Yes, the fonts I'm uploading are legally eligible for web embedding. にチェックを入れます。これはつまり、「私がアップロードしているフォントは @font-face での利用が許されています」という宣言です。しつこいようですがライセンスを必ず確認しましょう。ここにチェックを入れない限りデータはダウンロードできません。
そのほかいくつかオプションのチェック項目がありますが、正直に言ってよくわからない項目が多いです。とりあえずデフォルトのままダウンロードしてみて、テストの結果が思ったとおりにならなかった場合にやり直す、というのでもいいのではないでしょうか (いい加減で申し訳ないです…)。
最後に「キット」をダウンロードします。あとは @font-face Kit の場合と同様ですが、CSS ファイルにクレジットを入れるのを忘れないように。
いまのところ和文での利用は難しいですが、欧文のみに限られる部分、たとえばナビゲーションとか見出しとか日付とかにはビシビシ使ってみてよいのではないでしょうか。とくにブログのテーマなんかを作る場合、テーマのディレクトリ内にフォントも同梱しておけば、かなりデザインの幅が広がります。
とは言え実際に @font-face を使ってみて思ったのは、選択肢が一気に増えすぎるせいで、いともたやすくまとまりのないデザインになってしまうんですね。今までの「Arial か Verdana か Georgia ぐらいしか使えねー」っていう束縛が、逆に統一感を約束してくれてもいたのかなー、と思った次第です。