というわけで、このサイトを HTML5 でマークアップしてみました。個別記事内のフレージング系の見直しはまだ手つかずで、まずはセクショニングまわりから固めています。納得のいかない部分もありますが、まずは公開して、これからさらに手を加えていこうと思います。
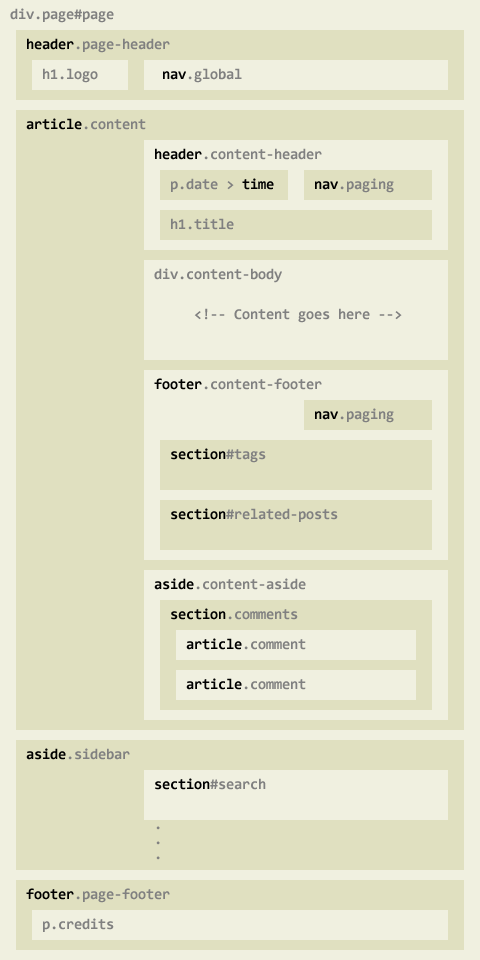
さて、個別記事ページの構成はこんな感じになってます:

div.page#pageheader.page-headerh1.logonav.global
article.contentheader.content-headernav.pagingp.dateh1.title
div.content-body(Content goes here)
footer.content-footernav.pagingsection#tagssection#related-posts
aside.content-asidesection.commentsarticle.comment
aside.sidebarsection#searchsection#archives-by-tagsection#aboutsection#elsewheresection#subscribesection#lastfm
footer.page-footerp.credits
ページ全体のヘッダとフッタとして header/footer を配置し、記事部分は article で、そして検索やタグクラウドなど、記事よりもサイト全体に関わる部分は aside でマークアップしています。
マークアップでとくに悩んでいるのは、「タグ」「関連記事」「コメント」といった記事の終わりに並ぶ要素群です。今のところ、「タグ」と「関連記事」は footer、「コメント」は aside とし、どちらも記事本体の article 内に置きました。しかしどうも拡大解釈気味というか、いまいちしっくりこない気もしています。
あと、どこまで nav 要素とすべきかも難しいです。とりあえず、ページのヘッダのいわゆるグローバルナビゲーションと、記事のヘッダとフッタに配置している前後の記事へのリンクを nav でマークアップしていますが、記事の「タグ」や「関連記事」、それにサイト内検索もナビゲーションっちゃナビゲーションだよな… という悩み方をしています。
そのほか、role 属性も入れようと思ったのですが、仕様がよくわかかっていない—というかどの仕様を読めばいいのかよくわかっていない—ので保留。Microformats ももう少しきっちりやりたいところです。
マークアップにあたって、仕様書のほか、実際に HTML5 で書かれたサイトなどをいろいろと参照しましたが、とくに HTML5 Doctor の記事と、ドクターたちの個人サイトのソースコードは参考になりました:
やっぱり HTML5 はまだまだ導入事例が少なく、暗中模索している人も多いのではないでしょうか。とくに個人のサイトをお持ちの皆さんはどんどんトライしてみて、意見交換が活発になるといいなと思います。
ツッコミ歓迎!