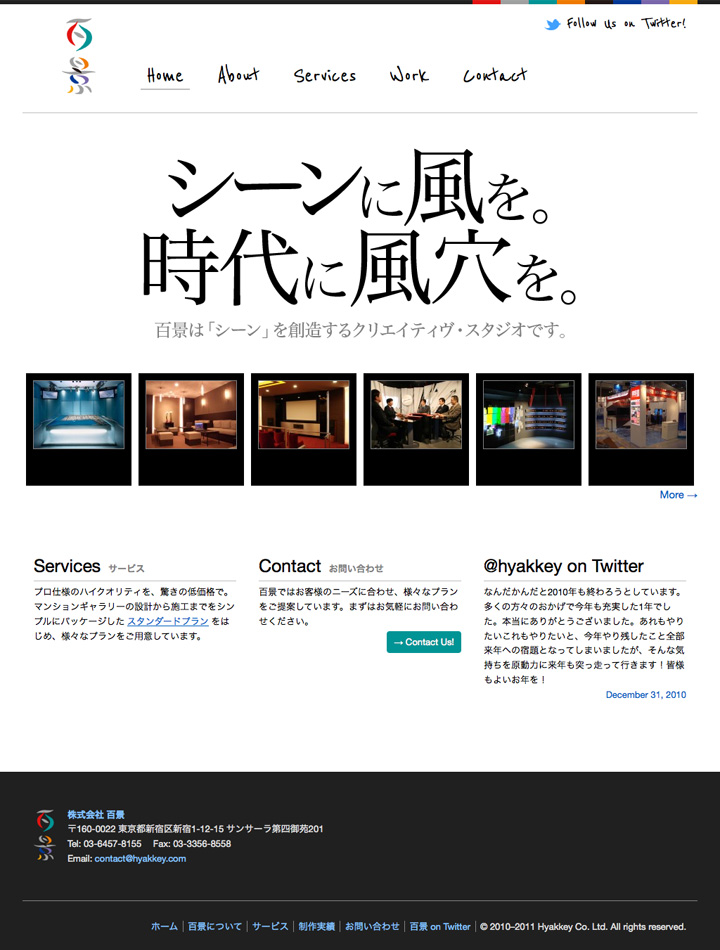
百景 という、テレビ・舞台の美術やマンションギャラリーなどの企画・設計・制作を手がけるデザイン会社の Web サイト作りをお手伝いしました。私がひとりでデザインから実装まですべて手がけたのは、自分の個人サイト以外でははじめてです。

クライアントは設立して 1 年、従業員 5 名の会社で、今まで Web サイトを持っていませんでした。そのため、私が今までの仕事でおもに担当してきたフロントエンド部分だけでなく、クライアントとの打ち合わせをはじめ、ドメインやサーバの手配、情報設計、ライティングなど、Web サイト作りの過程をひととおり経験することができました。
Web デザインの現場では、まずヴィジュアル・デザインのモックアップ (カンプ) を Photoshop や Fireworks で作り、それをクライアントに見せてゴーサインをもらい、そしてフロントエンドの実装に入る、という流れが一般的です。ですが今回のプロジェクトでは、カンプを作ってクライアントに見せることはせず、実際に HTML と CSS と JavaScript で Web ページを作るところからはじめる、というアプローチを採りました。クライアントにはすべてをブラウザで確認してもらうわけです。そもそもデザインがシンプルだったからというのもあるかもしれませんが、ワークフローとしてうまくいったと思います。
デザイン面では、ロゴがすでにあったので、そのイメージを活かすよう、タイポグラフィを中心に据えてシンプルにまとめることを心がけました。一部には Google Fonts API を利用して Web フォントを埋め込んでいます。グローバルナビゲーションに Reenie Beanie、見出しに Josefin Sans という、いずれも Google Fonts で提供されているフォントです。
マークアップは HTML5 です。canvas や video などの派手なフィーチャーはありませんが、HTML5 ならではの要素として、コンタクト情報に Microdata を組み込んでいます。
border-radius など CSS3 のフィーチャーもいくつか採用しています。クライアントに対しては、たとえば「IE だとここのボタンの角が丸くなりません」などいくつか具体例を挙げて説明し、環境によって見え方が異なるという点を理解していただきました。
というわけで、かなり好きなようにやらせていただいたサイトです。百景のみなさん、どうもありがとうございました。