このサイトのボディの欧文フォントとして Google Web Fonts で提供されている Open Sans を使ってみることにした。Chrome ウェブストア とかで採用されてるので見たことある人も多いんじゃないでしょうか。

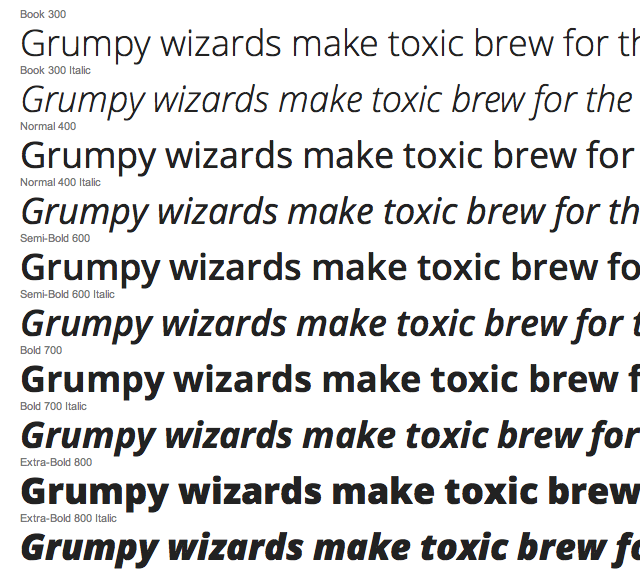
比較的ニュートラルだけど、g や t やイタリックの f あたりのクセが好み。5 ウェイトでそれぞれにイタリックがあり、計 10 通りのバリエーションがあるのもいいです。とは言え実際にはそこまで必要ないので、このサイトでは 400、400 のイタリック、700、700 のイタリックという 4 種に絞って利用。
Google Web Fonts のフォントファイルを読み込むには CSS の @import ルールや JavaScript の API を使う方法もあるけど、おそらく link 要素でのインクルードがいちばん手軽で速いと思います。
<link rel="stylesheet"
href="http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700">
あとは CSS で font-family を指定するだけ。
body {
font-family: "Open Sans", "Hiragino Kaku Gothic ProN", "Meiryo", sans-serif;
}
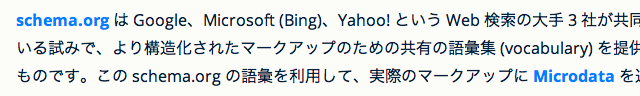
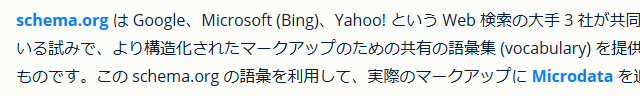
ヒラギノやメイリオとの相性も悪くないと思うんですが、どうですかね。


ちなみに、このサイトでは長らく Helvetica Neue を使ってたけど、和文との相性が気になりだして Lucida Grande に鞍替え、でも Lucida Grande はイタリックがないしちょっとうるさい気がしてきたのでなんかいいのないかな、というのが今までの流れです。飽きたら Helvetica に戻します!