このサイトの本文などのリンクのスタイルを少し変えました。

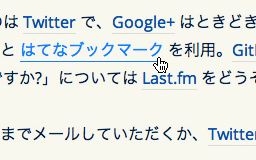
いままではボールドで前景色は明るいブルー (#0080ff)、:hover で text-decoration: underline というスタイルだったのを、ウェイトはノーマル、前景色を暗く (#00509f) し、border-bottom で薄いグレーの下線、そして :hover 時に前景とボーダーを明るいブルーに、というスタイルにしました。
[role="complementary"] a,
.credits a,
.mainContentBody a {
border-bottom: 1px solid #d9ddda;
color: #00509f;
text-decoration: none;
}
[role="complementary"] a:hover,
.credits a:hover,
.mainContentBody a:hover {
border-bottom-color: #0080ff;
color: #0080ff;
}
CSS としては上記のような感じですが、これだと記事中の画像にリンクがある場合に不要なボーダーができてしまうので、figure > a { border-bottom-width: 0; } みたいに上書きしてます。このへんもっと上手く書きたいんですが地味に難しいですね。
変えたのは前景色の明るさがうるさく感じるようになったのがきっかけですが、たとえば Android の和文フォントがボールドにならないなど、環境によって異なるフォントのスタイルになるべく依存しないほうがいいな、というのもあります。