Google Web Fonts のウェブフォントには IE 8 以下でちょっとしたバグがある。このサイトでもずっと放置してたのをようやく直しました…
<head>
...
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700">
...
</head>
たとえば上記のように書けば、Open Sans のウェイト 400 (ノーマル) と 700 (ボールド)、そしてそれぞれのイタリックの計 4 書体が読み込まれる。あとは CSS でふつうに h1 { font-family: "Open Sans", sans-serif; font-weight: bold; } みたいな感じで指定が可能。

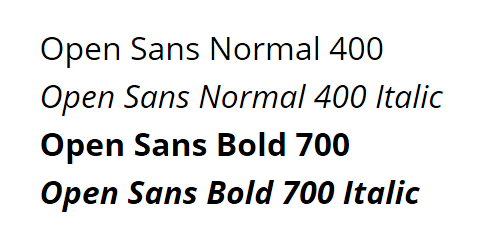
これは IE9 でのレンダリング例。小文字の a や e あたりを見るとわかるとおり、ボールドやイタリックは機械的に太らせたり傾けたりしたものではなく、それぞれデザインされた字形を持っている。

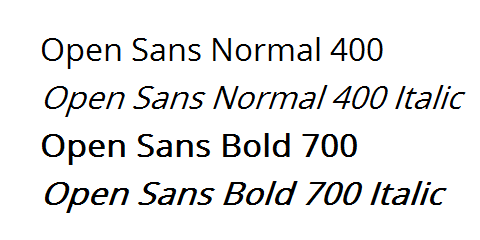
しかし同じ CSS でも IE 8 で見ると、イタリックはノーマルをそのまま傾けただけ、ボールドも二重にしたノーマルをずらして重ねたような、いわゆる にせのボールドとイタリック になってしまう。利用できるはずの「本物」のイタリックやボールドが呼び出されず、ノーマルしか使えないという状態。IE 7 と 6 も同様。
この問題はけっこう前から話題になっていたらしくて、解決策もある。
- Issue 9 - googlefontdirectory - Loading both BOLD and REGULAR font in IE8 does not work - Download Google Web Fonts - Google Project Hosting
- Avoiding Faux Weights And Styles With Google Web Fonts | Smashing Magazine
複数のウェイトやスタイルをひとつの link 要素で指定するのではなく、以下のように個別の link に分割してリクエストすると、IE 8 以下でもそれぞれちゃんと使える。
<head>
...
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400italic" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:700" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:700italic" rel="stylesheet">
...
</head>
ただリクエストが増えてしまうのは嬉しくないので、いったん一括で指定したあと、問題のある IE 8 以下を対象に条件コメントで分岐させる、という回避策がとりあえずは有効。
<head>
...
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700" rel="stylesheet">
<!--[if lt IE 9]>
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400italic" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:700" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:700italic" rel="stylesheet">
<![endif]-->
...
</head>
上記の例では、IE 8 以下でも最初の link で 400 は有効になっているので、残りの 3 書体を改めて個別に指定している。同じファミリーの複数のウェイトとスタイルを一度にリクエストした場合に起きる問題なので、複数のファミリーを指定する場合や、ノーマルを使用せずボールドやイタリックのみの場合など、組み合わせによって必要な記述が変わってくる。検証しましょう。
<head>
...
<link href="http://fonts.googleapis.com/css?family=Crimson+Text:700|Open+Sans:400,700" rel="stylesheet">
<!--[if lt IE 9]>
<link href="http://fonts.googleapis.com/css?family=Open+Sans:700" rel="stylesheet">
<![endif]-->
...
</head>
link じゃなく @import を使った場合も同じバグがあり、やはりリクエストを分割することで回避できる。このサイトでは管理のしやすさから @import を使ってたんだけど、これを機に link に変更した。