WordPress の次期デフォルト・テーマ、Twenty Twelve の CSS を見ていたら、body 要素に text-rendering: optimizeLegibility という見慣れないプロパティが指定されていたのでちょっと調べてみました。
- The ‘text-rendering’ property – SVG 1.1 (Second Edition)
- text-rendering | Mozilla Developer Network
- Cross-browser kerning-pairs & ligatures
- CSS Text-Rendering | Trent Walton
text-rendering プロパティは CSS ではなく SVG の仕様に定義されています。現在のところ利用できるブラウザは Firefox、Chrome、Safari。指定できる値は
auto(初期値)optimizeSpeedoptimizeLegibilitygeometricPrecisioninherit
ですが、現状では auto や geometricPrecision の挙動がブラウザによって異なるようです。
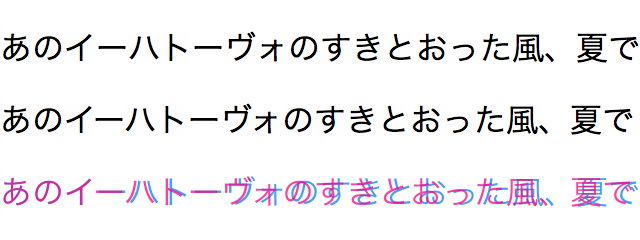
このうち optimizeSpeed と geometricPrecision は違いがよくわからなかったのですが、optimizeLegibility はカーニングと合字 (リガチャ) をうまい具合に調整してくれるもので、現実世界でもけっこう使えそうです。ただフォントがカーニングや合字のデータを持っていなければ指定しても何も起こりません。和文フォントでは、メイリオと MS 系ゴシック・明朝は効果がないですが、ヒラギノ角ゴ・明朝は軽くカーニングが調整されます。

上記の記事によると、Firefox では font-size が 20px 以上 (一般的な見出しを想定していると思われる) の場合はデフォルトで optimizeLegibility が適用されるとのことですが、Firefox 15 で見る限りどうもサイズに関係なくそうなってるみたいです。また環境やほかのプロパティとの食い合わせによっては不具合があるとの報告もありますが、ざっと確認したところこれといった問題はなさそうだったので、このサイトでも採用してみることにしました。
html {
font-family: "Open Sans", "Hiragino Kaku Gothic ProN", "Meiryo", sans-serif;
text-rendering: optimizeLegibility;
...
}