
CSS でボタンを作るとき、背景のグラデーションとボーダーをグレースケールの RGBA にしたものをもとにすると、背景色やフォントを変えるだけでバリエーションが作れるので便利です。
button {
background-image: linear-gradient(rgba(255, 255, 255, 0.1), rgba(0, 0, 0, 0.1));
background-origin: border-box;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 0.25em;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1), inset 0 1px rgba(255, 255, 255, 0.1);
cursor: pointer;
display: inline-block;
line-height: 1.5;
padding: 0.25em 1em;
text-align: center;
white-space: nowrap;
}
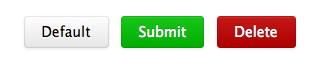
基本になるボタンはだいたいこんな感じです。背景は半透明の白から黒へのグラデーションにし、ボーダーも半透明の黒にします。この基本ボタンをもとに、背景色や前景色などを書き加えるだけで色のバリエーションが作れます。
button.default {
background-color: white;
color: black;
}
button.submit {
background-color: #00c000;
color: white;
}
button.delete {
background-color: #c00000;
color: white;
}
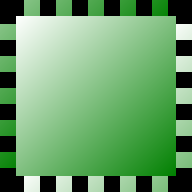
見落としがちなのが background-origin プロパティ です。この初期値は padding-box で、そのままだとグラデーションの開始と終了の位置がボーダーの内辺になります。ボーダーを単色で塗りつぶすならそれでもいいんですが、このコード例のようにボーダーの不透明度を下げてグラデーションを透過させるとちょっと不自然です (Fig 2)。

background-origin: padding-box; (初期値)そこでこれに border-box を指定すると、背景配置範囲をボーダーの外辺にすることができます。ボーダーが RGBA なら背景に沿ってグラデーションするので、より自然な感じになると思います (Fig 3)。このあたりの背景関連プロパティについては CSS3 での背景指定方法のまとめ | Unformed Building が詳しくまとまっていてわかりやすいです。

background-origin: border-box;コード例はかなりはしょった CSS で書きましたが、実際には Sass のプレースホルダー・セレクターを使うとより便利です。ご参考までに jsFiddle で簡単な拡張例もあわせてデモを作ってみました。GitHub や Twitter Bootstrap あたりに見られるような、最近よくある感じを取り入れたつもり。
- Demo: CSS Buttons - jsFiddle
ボタンを例に書きましたが、それだけに限らずグラデーションを使う場面で広く利用できるテクニックです。これを僕は hail2u.net の記事 などで知ったんですが、あまり浸透していない気がするので、ズルいデザイン に触発されたのもあり、書いてみた次第です。