
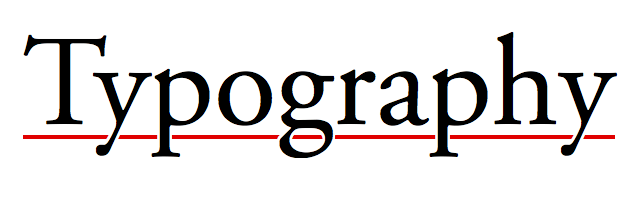
Crafting link underlines on Medium などで紹介されている、リンクの下線をグラデーションの背景とテキスト・シャドウで表現する手法をこのサイトでも試してみました。やろうとしているのは、下線の色、位置、サイズのコントロールと、ディセンダーと直接まじわらずグリフをまたぎ越すような表現。
a {
background: linear-gradient(#e00000 50%, transparent 50%) 0 1.25em repeat-x;
background-size: 1px 2px;
text-shadow:
0 1px white,
0 -1px white,
1px 0 white,
1px 1px white,
1px -1px white,
-1px 0 white,
-1px 1px white,
-1px -1px white;
}
@media print, (-webkit-min-device-pixel-ratio: 1.25), (min-resolution: 1.25dppx) {
a {
background-size: 1px 1px;
}
}
.backgroundsize.cssgradients a {
text-decoration: none;
}
まず、下線の色と transparent で塗り分けた垂直方向のグラデーションを用意し、水平方向に繰り返します。垂直方向の位置は background-position で指定するわけですが、その基準はフォントやブラウザーによって異なり、かなり微妙な調整が必要。太さは background-size でコントロールでき、画像なので高 DPI の環境では 1px より細くすることも可能です。
ディセンダーと重なる部分は、ボディの背景と同じ色の text-shadow を 8 方向に配置して表現します。そのため背景が写真などの場合は使えません。
なお、このスタイルは CSS グラデーションと background-size がともにサポートされている必要があるので、Modernizr で機能判定をした上でデフォルトの下線を消すようにしています。
和文まじりの場合はとくに位置の調整が面倒なので、どんな場面にも気軽に使えるというものではないですが、テキスト主体のサイトの本文などでは検討してもいいかなと思いました。