印刷向けCSSの手法のひとつに、擬似要素とattr()関数を使ってリンクテキストの後ろにURLを挿入する、というものがあります。BootstrapやHTML5 Boilerplateなどでも取り入れられているものです。
a[href]::after {
content: " (" attr(href) ")";
}
簡単かつ効果的ではありますが、挿入されるURLによってテキストが分断されてしまうので、どうしても本文が読みにくくなりがちです。URLが長い場合はとくに。
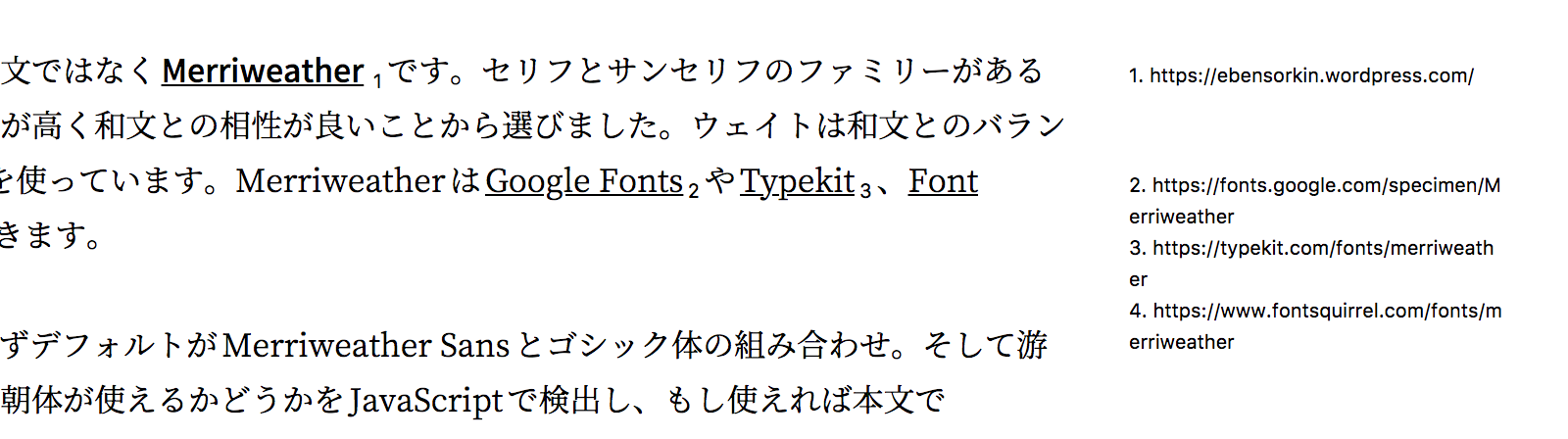
そこで、URLをページの欄外に配置し、番号を振ってリンクテキストと結び付ける、という「傍注」形式にすれば、本文が読みやすく、かつURLも必要に応じて参照できて良いのではないかと思います。

これはカウンターとフロートを利用した簡単なCSSで実現が可能です。main要素内のリンクを対象にする場合のコードのうち、必要最低限の部分を抜き出すと以下のようになります。
/* カウンターの初期化と余白の確保 */
main {
counter-reset: sidenote;
margin-right: 14rem;
}
/* カウンターのインクリメント */
main a[href] {
counter-increment: sidenote;
}
/* リンクテキストに番号を振る */
main a[href]::after {
content: counter(sidenote);
}
/* リンクURLを生成し欄外に配置 */
main a[href]::before {
content: counter(sidenote) ". " attr(href);
clear: right;
float: right;
margin-right: -14rem;
width: 12rem;
overflow-wrap: break-word;
}
a要素ごとにインクリメントしたカウンターの数値を、::afterと::beforeそれぞれで利用するところがポイントです。::afterでリンクテキストに番号を振り、::beforeで同じ番号とともにURLを生成します。生成したURLを欄外に配置するには、mainのマージンまたはパディングで左右どちらかにスペースを作った上で、floatでその方向に浮動化し、負のマージンで位置を調整します。またURLの折り返しを許容するためにoverflow-wrapプロパティも指定しています。
リンクのURLだけでなくabbrやdfn要素のtitle属性なども同様に表示できます。その場合、複数の要素で同じカウンターをインクリメントすることになります。
main a[href],
main abbr[title],
main dfn[title] {
counter-increment: sidenote;
}
main a[href]::after,
main abbr[title]::after,
main dfn[title]::after {
content: counter(sidenote);
}
main a[href]::before {
content: counter(sidenote) ". " attr(href);
}
main abbr[title]::before,
main dfn[title]::before {
content: counter(sidenote) ". " attr(title);
}
いまやウェブページを印刷したいという需要はかなり減ったように思いますし、印刷向けCSSというものが話題に上ることもあまりないですが、このサイトのCSSを久しぶりに書き直すうちに思いついたので書いてみました。